Pythonを使った複数グラフの作成方法【subplot , subplots】
Gridspec グラフ表示比率の変更
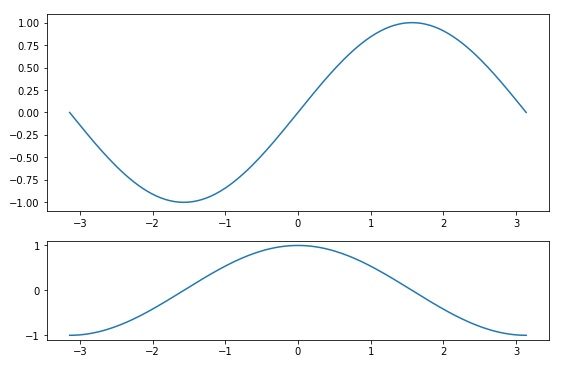
前回表示した縦に並べたグラフの表示比率を変更します。
前回の記事はこちら
gridspecを使って、比率を簡単に変更できるそうです。
gridspecをインポートをします。
gridという変数に比率の設定を代入します。
()の中のnrowsは行、ncolsは列を示します。
ここではグラフを縦に並べたいので、nrowsは2、ncolsは1となります。
height ratiosでは、比率を数値で設定します。
今回の例では2対1とします。
上のサインのグラフの方が2倍大きく表示されるはずです。
続いて、設定した比率に対してグラフを配置するために、サインのグラフをax1、コサインのグラフをax2と区別します。
サインのグラフは0から数えて1つ目の上側に表示させたいので、
grid[]の中に0を指定します。
コサインのグラフは0から数えて2つ目の下側なので1です。
x = np.linspace(-np.pi, np.pi, 201)
y_sin = np.sin(x)
y_cos = np.cos(x)
fig = plt.figure(figsize=(9,6))
grid = gridspec.GridSpec(nrows=2, ncols=1, height_ratios=[2,1])
ax1 = fig.add_subplot(grid[0])
ax1.plot(x, y_sin)
ax2 = fig.add_subplot(grid[1])
ax2.plot(x, y_cos)
plt.show()
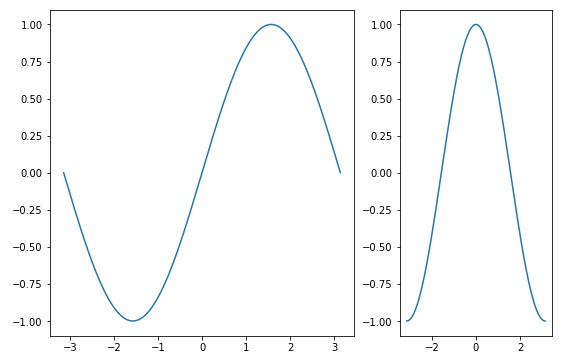
今度は逆にグラフを縦ではなく横に並べてみます。
nrowsを1、ncolsを2と変更するだけで、
グラフが2対1の横並びで表示できます。
x = np.linspace(-np.pi, np.pi, 201)
y_sin = np.sin(x)
y_cos = np.cos(x)
fig = plt.figure(figsize=(9,6))
grid = gridspec.GridSpec(nrows=1, ncols=2, width_ratios=[2,1])
ax1 = fig.add_subplot(grid[0])
ax1.plot(x, y_sin)
ax2 = fig.add_subplot(grid[1])
ax2.plot(x, y_cos)
plt.show()
3つのグラフをsubplotで表示
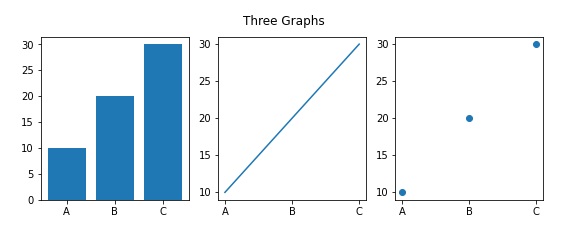
次は、数字を変えて3つのグラフをsubplotで表示さます。
figsizeを9対3とします。
棒グラフ、線グラフ、散布図の3つのグラフを横に並べて表示します。
行数は1、列数は3なので、前2つの数字は全て1、3です。
3つめの数字は、左から数えたグラフを表示させる順番です。
従って、棒グラフは131、線グラフは132、散布図は133となります。
names = ['A','B','C']
value = [10,20,30]
plt.figure(figsize=(9,3))
plt.subplot(131)
plt.bar(names, value)
plt.subplot(132)
plt.plot(names, value)
plt.subplot(133)
plt.scatter(names, value)
plt.suptitle('Three Graphs')
plt.show()
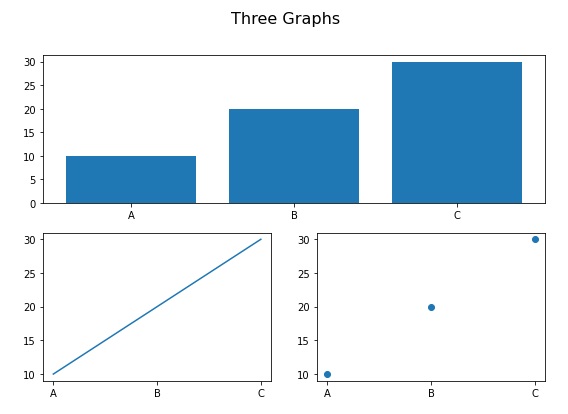
少し複雑な配置
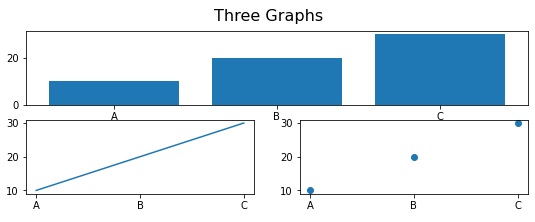
少し複雑な配置に挑戦します。
上側に棒グラフ、下側に線グラフと散布図を横に並べる配置にします。
棒グラフから見た時の行数は2、列数は1、
上から数えて1つ目のグラフなので、211となります。
次に、線グラフから見ると行数は2、列数も2となります。
散布図も同様です。
さらに、上側の棒グラフを2つ分のグラフとすると、線グラフは3つ目、散布図は4つ目のグラフになります。
従って、線グラフは223、散布図は224となります。
names = ['A','B','C']
value = [10,20,30]
plt.figure(figsize=(9,3))
plt.subplot(211)
plt.bar(names, value)
plt.subplot(223)
plt.plot(names, value)
plt.subplot(224)
plt.scatter(names, value)
plt.suptitle('Three Graphs', fontsize=16)
plt.show()
すこし縦が短い気がするので、figsizeの比率を変更します。
names = ['A','B','C']
value = [10,20,30]
plt.figure(figsize=(9,6))
plt.subplot(211)
plt.bar(names, value)
plt.subplot(223)
plt.plot(names, value)
plt.subplot(224)
plt.scatter(names, value)
plt.suptitle('Three Graphs', fontsize=16)
plt.show()
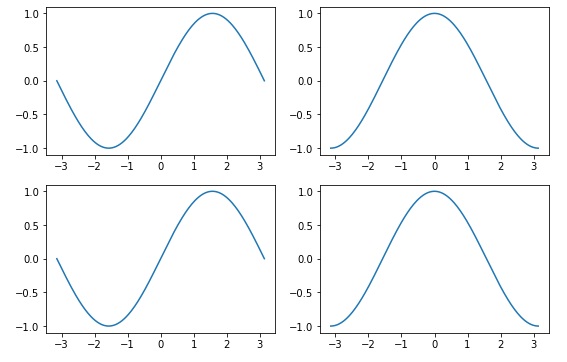
4つのグラフをsubplotで表示
次はさらに増やして
4つのグラフをsubplotで表示さます。
これまでに紹介したように、全てplt.subplotでグラフの位置を
指定してもいですが、見た目がすっきりしないとのことで
軸を意味するAxisの省略名axの1から4にグラフを代入する記述をします。
add_subplotを実行することで、Axisオブジェクトが生成されます。
これにより、それぞれのグラフにアクセスし、
軸ラベルや目盛りの設定がしやすくなるといったメリットがあります。
また、Axisオブジェクトを生成するための土台として、plt.figureを記述し、figureオブジェクトを生成します。
figureオブジェクトの中ではグラフ全体の大きさを変更することもできます。
今回は9対6とします。
まず、左上のグラフをax1とすると、行数は2、列数も2なので、221となります。
他の数字も同じ容量で記述します。
また、生成したそれぞれのAxisオブジェクトにグラフの設定を追加していくことがわかりやすいように、pltの部分をax.plotの形で記述します。
x = np.linspace(-np.pi, np.pi, 201)
y_sin = np.sin(x)
y_cos = np.cos(x)
fig = plt.figure(figsize=(9,6))
ax1 = fig.add_subplot(221)
ax1.plot(x, y_sin)
ax2 = fig.add_subplot(222)
ax2.plot(x, y_cos)
ax3 = fig.add_subplot(223)
ax3.plot(x, y_sin)
ax4 = fig.add_subplot(224)
ax4.plot(x, y_cos)
plt.show()
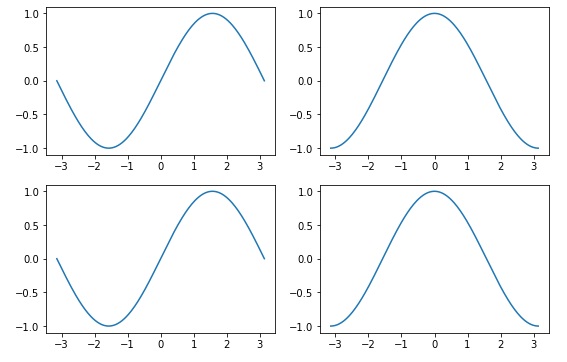
subplots
matplotlibのsubplotsメソッドで、
figureオブジェクトとAxisオブジェクトをまとめて生成できます
figとaxをカンマでつなげて記述しイコール、
subplots()の中で行数と列数の指定をします。
nrowsが行、ncolsが列です。
従って、ここではnrows=2、ncols=2とします。
同時にfigsizeも記述しておきます。
9対6とします。
続いて、ax角括弧の中で生成されたそれぞれのグラフのAxisに
アクセスする記述をします。
一つ目の数字が行番号、2つ目が列番号です。
fig, ax = plt.subplots(nrows=2,ncols=2,figsize=(9,6))
ax[0,0].plot(x, y_sin)
ax[0,1].plot(x, y_cos)
ax[1,0].plot(x, y_sin)
ax[1,1].plot(x, y_cos)
plt.show()
また、nrows、ncolsを省略してこのように記述することもできるそうです。
fig, ax = plt.subplots(2,2,figsize=(9,6))
ax[0,0].plot(x, y_sin)
ax[0,1].plot(x, y_cos)
ax[1,0].plot(x, y_sin)
ax[1,1].plot(x, y_cos)
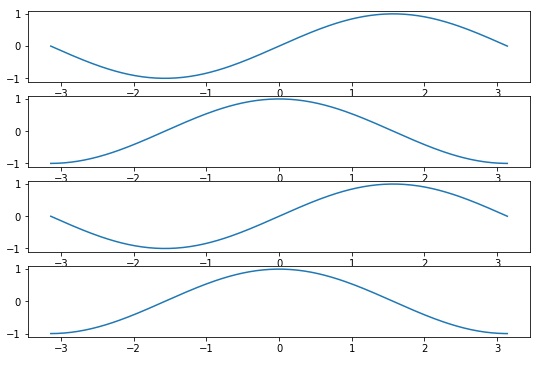
plt.show()縦に並べて表示
グラフを縦に4つ並べる記述をしてみましょう。
行数は4、列数は1なので、subplots()の中の記述は4、1です。
縦にグラフを並べる場合は、このような0から数えた単数字でアクセスします。
fig, ax = plt.subplots(4,1,figsize=(9,6))
ax[0].plot(x, y_sin)
ax[1].plot(x, y_cos)
ax[2].plot(x, y_sin)
ax[3].plot(x, y_cos)
plt.show()
軸の共有
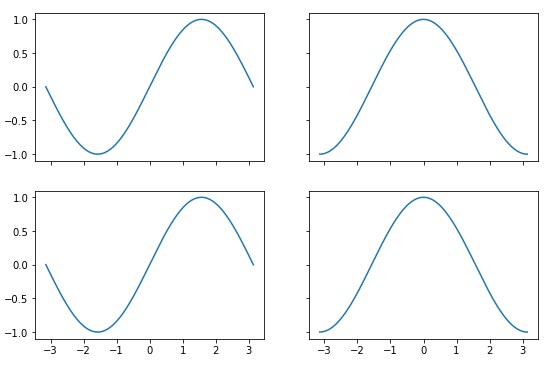
subplotsメソッドの()の中で、軸の共有の指定もできます。
sharex=True, sharey=Trueとすることで、グラフの間の軸ラベルを削除することができます。
fig, ax = plt.subplots(2,2,figsize=(9,6), sharex=True, sharey=True)
ax[0,0].plot(x, y_sin)
ax[0,1].plot(x, y_cos)
ax[1,0].plot(x, y_sin)
ax[1,1].plot(x, y_cos)
plt.show()
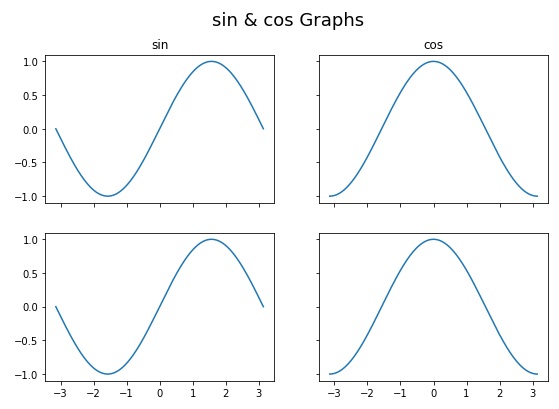
グラフタイトル追加
上2つのグラフと全体の3カ所にタイトルをつけます。
タイトルを付けたいaxにsetと記述し()、titleという引数を記述し、好きな名前をシングルコーテーションでくくります。
グラフ全体のタイトルは先ほど紹介したsuptitleで記述します。
fig, ax = plt.subplots(2,2, figsize=(9,6), sharex=True, sharey=True)
ax[0,0].plot(x, y_sin)
ax[0,0].set(title='sin')
ax[0,1].plot(x, y_cos)
ax[0,1].set(title='cos')
ax[1,0].plot(x, y_sin)
ax[1,1].plot(x, y_cos)
plt.suptitle('sin & cos Graphs', fontsize=18)
plt.show()
今回もkinocodeさんの動画で勉強させていただきました。
ありがとうございました!



コメント