Pythonを使った2軸グラフの作成方法
前回の記事の続きです。
前回の記事はこちらです。
今回の講義ではサンプルデータが必要です。
kino-codeさんのホームページにデータがあります。
Matplotlib-Seaborn09-1month_data.csv
Matplotlib-Seaborn09-kion_data.csv
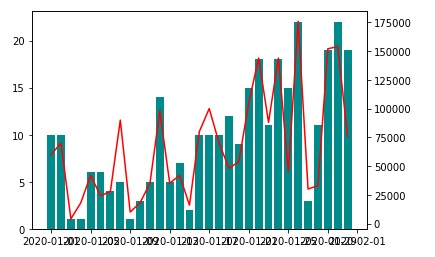
前回の講義で作成したグラフがこちら。
売り上げ金額と数量で2軸グラフが作成できてます。
fig, ax1 = plt.subplots()
ax1.bar(x, volume, color='darkcyan')
ax2 = ax1.twinx()
ax2.plot(x, price, color='red')
plt.show()
ここからグラフのサイズを変更します。
subplotsメソッドの()の中で、引数figsizeを設定します
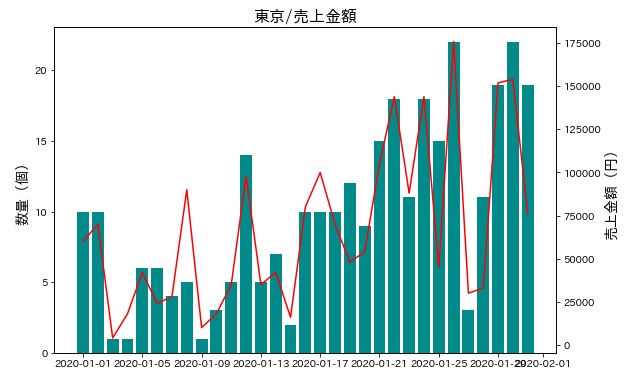
さらに軸ラベル、タイトルを追加します。
日本語を表示させるためのjapanize matplotlibをインポートします。
続いて、axisのsetメソッドのylabelで軸ラベルを追加します。
axドット、setアンダースコアylabelと記述します。
ax2の、priceにも同様の記述をします。
import japanize_matplotlib
fig, ax1 = plt.subplots(figsize=(9,6))
ax1.bar(x, volume, color='darkcyan')
ax1.set_ylabel('数量(個)', fontsize=14)
ax2 = ax1.twinx()
ax2.plot(x, price, color='red')
ax2.set_ylabel('売上金額(円)', fontsize=14)
plt.title('東京/売上金額', fontsize=16)
plt.show()
このままだと日付の部分が見にくいので変更します。
matplotlibのdatesをdtという名前でインポートします。
datesを使うことで、時系列グラフのx軸の表示を
自由に変更することができます。
そして、axis setメソッドの、major formatterと記述した()の中に、
インポートしたdatesの省略名dt、ドット、DateFoematterと記述します。
ここではax2に記述をしていますが、ax1でも同じように表示されます。
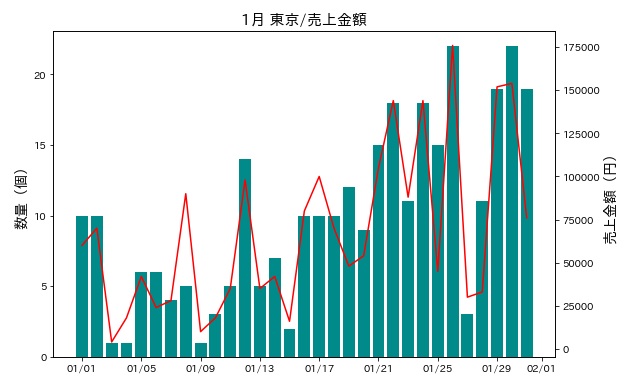
さらに()の中で、x軸ラベルの表示形式を設定できます。
パーセントの後に、小文字のm、スラッシュを挟んで、dを指定してみます。
ちなみに、mはmonth、dはdayの頭文字です。
import matplotlib.dates as dt
fig, ax1 = plt.subplots(figsize=(9,6))
ax1.bar(x, volume, color='darkcyan')
ax1.set_ylabel('数量(個)', fontsize=14)
ax2 = ax1.twinx()
ax2.plot(x, price, color='red')
ax2.set_ylabel('売上金額(円)', fontsize=14)
ax2.xaxis.set_major_formatter(dt.DateFormatter('%m/%d'))
plt.title('1月 東京/売上金額', fontsize=15)
plt.show()
axis setメソッドのmajor locatorを使って、
指定した間隔で日付ラベルを表示させてみます。
DayLocatorと記述した()の中の、引数intervalで間隔を指定できます。
ここでは1週間ごとの7を設定してみましょう。
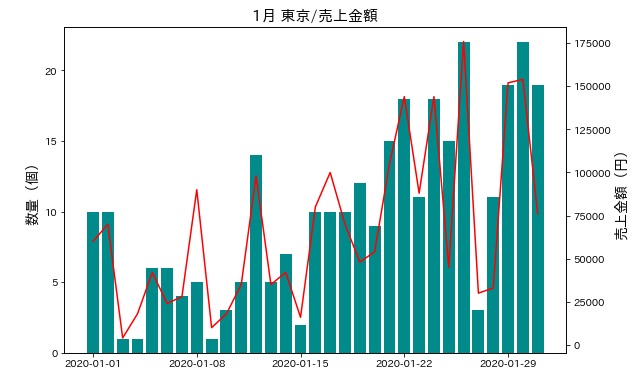
1週間ごとで日付のラベルが表示されました。
このように、matplotlibのdatesというライブラリを使うことで、
時系列グラフのx軸ラベルを自由に変更できます。
fig, ax1 = plt.subplots(figsize=(9,6))
ax1.bar(x, volume, color='darkcyan')
ax1.set_ylabel('数量(個)', fontsize=14)
ax2 = ax1.twinx()
ax2.plot(x, price, color='red')
ax2.set_ylabel('売上金額(円)', fontsize=14)
ax2.xaxis.set_major_locator(dt.DayLocator(interval=7))
plt.title('1月 東京/売上金額', fontsize=15)
plt.show()
今回もkinocodeさんの動画で勉強させていただきました。
ありがとうございました!



コメント